LearnWeb15-CSS09-媒体查询与响应式设计
尽可能使用现代的布局方法,我们可能不需要媒介查询的方式去实现响应式设计了,当然我们也可以结合媒介查询去对现代布局方式做优化。
尽可能使用现代的布局方法,我们可能不需要媒介查询的方式去实现响应式设计了,当然我们也可以结合媒介查询去对现代布局方式做优化。
[!summary]+
这里 CSS 的布局指的是通过控制元素的属性:宽度,高度,块(不同类型),内联等来实现在 HTML 的基础上对整体页面的布局进行调整。将其排布在页面上。CSS 页面布局技术允许我们拾取网页中的元素,并且控制它们相对正常布局流、周边元素、父容器或者主视口/窗口的位置。在这个模块中将涉及更多关于页面布局技术的细节:
正常布局流:指的是不对页面进行任何布局控制的时候,浏览器默认的 HTML 布局方式,实际上就是按照源码中的先后次序依次出现,在 HTML 布局的过程中,最为重要的就是元素的块和内联两种布局方式。这里需要注意的就是,块的方向和元素的书写方向的关系。
而当我们希望使用 CSS 来改变正常的布局形式的时候,通常会使用以下的一些属性,或者说布局技术,来覆盖掉默认的 HTML 布局行为。
display 属性:改变元素在 HTML 中的渲染形式,如 block inline inline-block 还有 CSS 引入的 CSS Grid 和 Flexbox.float 属性:使用 float 属性能改变块级元素换行的特性,实现类似换行的效果,其值指定其他元素围绕块级元素的哪一边。position 属性:利用 position 来设置盒子在盒子中的位置,在嵌套的情况下就可以产生多样的排布display: table和相关属性在非表元素上使用在讨论布局时,display 最多用到的属性为 flex 和 grid 属性,利用这两个属性值来改变布局。
[!summary]+
这一章节主要是涵盖开发 css 的各部分,有一些需要掌握的技能的 TODO 还有一些代码风格之类的东西
如何查阅 MDN 是一个很重要的技能(当今确实是可以使用 GPT 替代,但是也要掌握基础技能):
尝试熟练去使用开发者模式去查看盒模型,调整颜色,布局,查看属性,添加属性等。
可以参考: MDN 的 CSS 代码规范的示例的同时,遵循组织 CSS 的一些准则,来确定自己的编写规范。
我的开发流程:
编写过程中:
[!summary]+
表格的部分主要还是要实操,MDN 中给了一个例子,这里给我的启示是要更多的去阅读表格的相关属性,或者去阅读别人对表格设计中用到的元素,才能更好的掌握一些设计的思路,这里就给出本文中给出的一些常见的属性和设置方法,后续在具体实践中慢慢补充。
1 | |
nth-child 设置每一列的宽度,最终相加为 100%,使得在不同分辨率下比较好控制。border-collapse: collapse; 原本两个格子之间会有两条边线,这样的话可以合并重叠的边线,让表格更符合我们的预期。text-align 设置对齐方式thead,tfoot,tbody 来分别设置样式,可以做出类似三线表之类的东西caption 设置对应的样式后续可能会找一些比较常见的表之类的来整理,& 查看一下组件库。
[!summary]+
该篇章主要收集一些常见的样式设置的参考页和一些需要记住的重要设置内容,由于不可能记住所有的属性和设置,善用查询可能才是唯一的王道。
CSS 中的值与单位 这里介绍常见的一些值和单位,有一些新的可能会有所缺失,但是大部分都有了,这里可以列举几个常见但是之前不理解的。
em 相对字体大小vw 视窗宽度,值为百分比的含义这里倒是提示我们需要有个比较好的取色器或者像 vscode 中的色盘来编写 css,颜色搭配网站在 css 中也是很重要的。
[!summary]+
HTML 和 CSS 中,所有的元素都是基于一个个的 Box 去渲染的,理解盒子模型的设计,才能知道如何进行布局,从而使的页面按照希望的样子呈现,该定义实际上和 HTML 的块级元素和内联元素使完全相对应的。需要注意两者之间的关联性。
块级盒子和 HTML 中的块级元素使相互对应的,例如 h 和 p 有以下的特点:
内联盒子和 HTML 中的内联元素相互对应,例如 span, em, strong 等,有以下的特点:
inline 状态的盒子推开。inline 状态的盒子推开。如果希望切换元素的内联或者块级属性,可以通过对盒子的 display 属性设置进行切换,对应的属性值为 inline 和 block,而更有趣的,如果我们希望不换行,但是内联中的 width 和 height 属性起到作用,可以使用 inline-box 属性。
Inline-box 属性在导航栏/链接元素中很常见,我们通过增大内容区域来使得链接存在更大的命中区域,同时不影响别的元素的呈现。
在这里还会看到片一个十分常见的盒子属性 flex 其通常会将外部的显示类型转换为 block,但是内部的显示类型设置为 flex,对其内部的各个子元素,都将转换为 flex 元素,并基于 flex 即弹性盒子的规则进行布局,可以生成更灵活的界面,这个后面在排版部分针对性的了解,这里简单介绍如下:
[!summary]+
本章节是额外对于优先级的补充章节,在使用上可能会没有明显的感知,但是从概念上理解 CSS 的优先级和后续复杂项目的开发中还是起到了比较大的作用,该章节介绍层叠层的概念,在原先的优先级判定上添加了层的概念。
该 Section 内容完全摘录自 MDN CSS 教程,也算是对于整体重要性和优先级的一个很好的总结。
!important (en-US) 标志的样式。CSS 渲染过程中会逐步往下选择,如果在中间已经决出了胜负就不会继续往下,例如对一个元素在每个来源中只有一个定义,那么在来源层就可以决出胜负,无需往下了,而若获胜的来源中有多个层定义了同个属性,那么就会对比各个层的优先级,诸如此类。
其他的部分前文已经基本提到了,接下来补充来源和层的两个概念。
![note]+
三个来源中的:’用户代理’指的是浏览器,用户指的是网站访问者,作者指的是网站开发者,浏览器内部将来自这三个来源的样式表进行来源的排序。
有三种层叠来源类型:用户代理样式表、用户样式表和作者样式表。浏览器根据来源和重要性将每个声明分为六个来源分组。有八个优先权级别:六个来源分组、正在过渡的属性和正在动画的属性。优先权的顺序是从具有最低优先权的普通用户代理样式,到当前应用的动画中的样式,到具有最高优先权的重要用户代理样式,再到正在过渡的样式:
用 <style> 元素直接在元素上声明的样式是作者样式。不包括动画和过渡样式,用户代理普通样式具有最低优先权;用户代理重要样式具有最高优先权。
[!note]+
- 你永远无法记住所有的 CSS 属性,善用参考资料:MDN CSS reference 和 GPT
- 善用浏览器的开发者面板在页面上及时编辑 CSS。
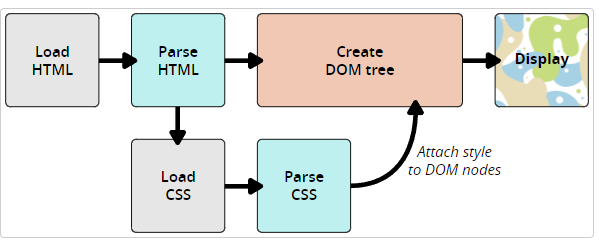
前面在 LearnWeb00-Web入门 中简单提及了浏览器以及 CSS 起了什么作用,这里则是对于 CSS 是如何具体参与进页面的渲染的讲解,包括早该知道的 DOM 的定义也会在这里介绍,是 CSS 是如何运行的读书笔记。

浏览器获取了 HTML 之后:
紧接着,在拉取完 CSS 之后,浏览器开始解析 CSS,基于 CSS 中的选择器找到每个样式所属的 DOM 节点,并将其添加进去。
最后基于最终的 DOM(Document Object Model) 渲染出完整的页面,这里对 DOM 进行一个简单的解释:
一个 DOM 有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM 或 DOM node)。节点由节点本身和其他 DOM 节点的关系定义,有些节点有父节点,有些节点有兄弟节点(同级节点)。
此外浏览器在渲染过程中如果遇到了位置的 CSS 会直接跳过相应的 CSS ,然后渲染下一个规则。
[!summary]+
在前文 web 入门中已经简单介绍了 CSS 是如何起作用,如何与 HTML 进行相互合作的,本篇主要简单介绍如何编写 CSS 文件中的各种样式。
ref: mdn css入门 | MDN css属性大全
在本文及后续的尝试中,都使用单独 CSS 文件外挂的格式,该种格式的结构会更清晰,即将下述代码放入 HTML 文件的 Head 部分。
1 | |
href 部分需要替换为自己实际存放 css 文件的地址即可,此外也简单重复一下剩下的两种使用 CSS 的方式:内部样式表和内联样式表
<style>your css code</style> 将 CSS 代码都包裹起来<p style="your css code"> 在 style 属性中填充需要的 CSS 代码。接下来进入正文,讲解 css 部分的组成和编写规则。
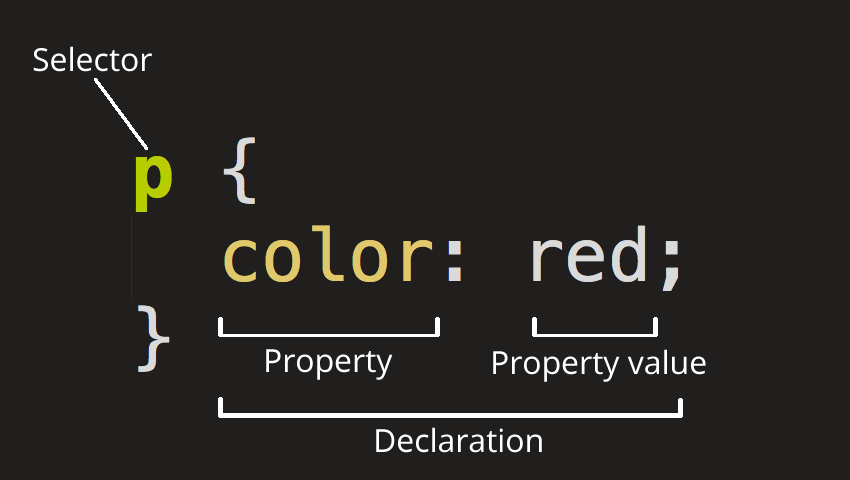
The Principle to Write Css.

这是一个最基本的 CSS 结构,更为专业的名称是 CSS 规则集(简称为规则),其组成分成一下几个部分:
上述结构称为规则集,因为其可以同时包含多个规则(即声明),编写时有以下约定:
; 作为结尾的分割{} 之中: 作为分割符,且属性和值均不区分大小写1 | |