Hexo Build
该文档用以,记录自己(外行)利用Hexo建立Blog的过程,将原本用Gitbook构建的笔记转移到Hexo中,同时购买域名并部署其上。网页部署于Github Page。以Live my Live主题为例。
腾讯云和Github Page的操作和理解在现有的一些博客中过时了,或者说存在一些问题,后续会对此进行简单的讲解。同时大部分博客都是使用NexT主题进行配置,这里采用的是Live My Life主题,该博文介绍自己的粗浅理解,也为自己后续的工作进行一定的参考。
还存在一些没有解决的问题:
- 对主题切换和主题配置和全局配置的的深入理解(Live my Life主题覆盖了很多默认配置)
- 前端代码的理解,自定义Layout,超链接,图标等
- 深入理解插件的应用和自定义
- 推送网站到baidu和google(Option)(没有计划)
之后有时间的话可以去研究一下:
关键词:Hexo_Livemylive、Github Page、腾讯云(Domain、DNS、SSL)
Environment
需要准备的环境如下:本地Node(NPM),Page部署Git(SSH),可在Windows,Linux,WSL2中部署均可,但需要注意的是,如果在WSL2中进行部署,生成速度与部署速度会明显慢于宿主机。
首先安装NodeJS、NPM、Git并验证是否成功安装,根据Linux和Windows不同环境进行安装,可以去官网了解相关的安装步骤,或者参考Gitee和Github的两篇博文。
为了更好的编写笔记,最好配置一个图床,图床的配置可以使用Github、Gitee或者腾讯云的COS服务,相关的配置可以参考LInk
1 | |
安装Hexo
1 | |
Initialize
Blog
对博客目录初始化:hexo init blog,blog为空的话初始化当前文件夹,初始化后基本结构如下:
1 | |
有了初始化的目录后,就可以参考相关主题的官方介绍页面进行对应的 配置,不同的主题可能有不同的配置方法。接下来我们会以《Live my life》主题为例。
后续基于别的主题对文件配置有了更深入的理解后,会对配置部分进行更新说明,或另开一贴。
Github
本文使用Github Page构建自己的静态站点,用于部署自己的网页。GitHub只能使用一个同名仓库托管一个静态站点:aikenh.github.io,但是可以在此站之上,使用其他仓库构建子域名如: aikenh.github.io/Docs
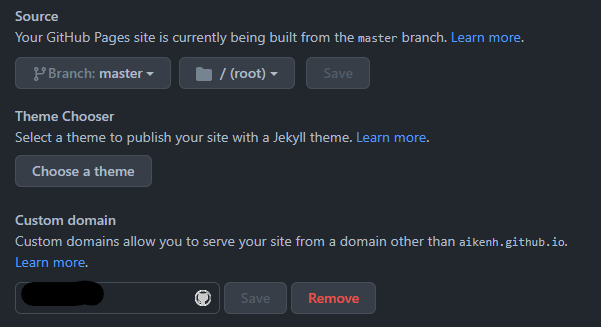
Git和Github仓库和链接的初始化参见GitWorkflow;对应的io,可以通过建立【UserName】.github.io为名的Repo,并在Setting-> Code and automation -> Page中选择对应的Branch作为Source.

完成后如图所示,后续设置好域名解析服务后后可在Custom domain中设置你的自定义域名,github.io将自动转换成该域名,会在域名解析部分详细介绍

创建完该网站Github的初始部分差不多完成。
Config-livemylife
本章节的基本操作均针对_config.yml进行。
基于我的理解,为了便于多主题的配置和切换,在主Config.yml 中应该尽量不参与特定主题的设置,而在Theme/SpecificTheme/_config.yml中为每个主题定制基本的配置为好。但目前只用过这个主题,就以此为例。
更多的设置去主题的readme中查看和设置。
初始化主题:设置主题的基本需求,并基于此安装相关依赖
1 | |
设置主题:修改配置中的theme值
1 | |
完成了基础设置后,可以直接在本地运行博客,查看效果,方便后续调试后部署,具体命令如下
1 | |
Basic Configs
使用自己的信息修改配置文件的对应选项,以下介绍一些基本属性配置:
1 | |
不使用Internationalization设置,关掉选项:
1 | |
该选项会关闭生成语言选择按钮。
Effects custom
该部分控制页面的特效设置。主要包括关闭线段背景,线段背景消耗CPU的同时还会遮挡文字,故而关闭;鼠标点击特效mouseclick关闭,在界面使用的时候异常选中的问题以及遮挡的问题。
1 | |
Sidebar & SNS
启用侧边栏放置相关的个人信息,SNS的设置实际上也与该部分相关,会显示在头像的下方。
1 | |
Layout Custom
修改一些页面布局,除了一些基础设置,还有还有一些对应的标签问题。
1 | |
页面的Newer Posts和Old Posts在theme中,根据不同的语言选项去修改即可。
页面背景在博文中通过Header(Meta-data)设置,批量转化的时候可以通过代码循环生成,后续进行转化的时候最好依靠随机数指定。
Github Page
安装部署插件如下:
1 | |
实际上就是将public 文件夹push到对应仓库的指定分支,有插件能够直接执行该操作,在config中执行如下设置:
1 | |
之后执行 hexo d即可
Mathjax(TB fix)
用于下一次验证的策略:手动添加MathJa支持而不基于Kramed,基于此思想迁移到Mathjax3,也避免了Kramed和Prismjs的冲突。
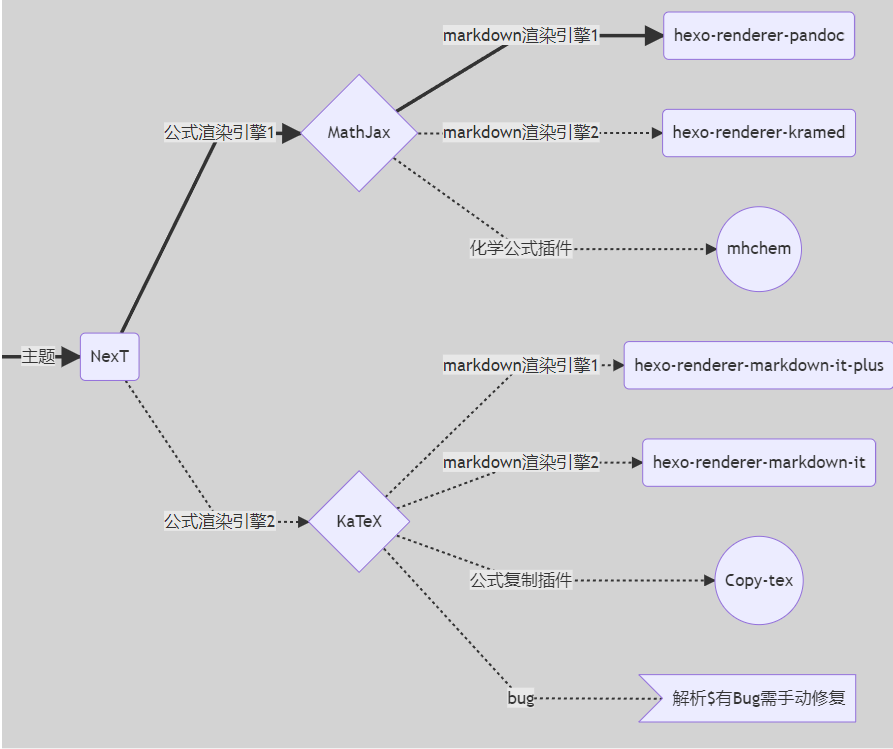
支持公式的方式主要有以下的几种思路,该设置实际上主要是和Next主题相关,包括Katex等

该主题目前使用的是Mathjax + kramed + it的方式。
官方描述对应的Latex支持, 该部分目前的渲染效果处于玄学状态,有时候能用,有时候针对一些语法会出现渲染错误,但是并不能很好的定位到错误的原因。现象如下:
- 缩略图中出现正常的渲染,而在正文中只显示公式
- 部分语法可以正常渲染,稍微复杂一点的无法渲染,且原因不定。
目前猜测可能与Package有一定的关系,在对hexo-renderer-marked等Package进行操作后,可能就会恢复正常。
当前情况下在Windows清除,在WSL2中执行Hexo命令好像就可以,非常的玄学。
目前按照主题的方式(默认已配置好),后续如果效果仍然不稳定,可能会对渲染的方式进行改动。比如利用math的jax支持,或者基于pandoc的方式把。后续再出现问题的话对比一下。
- 利用pandoc可以完美的显示所有的LaTex,但是原有设置下Archive主页的归档信息消失:
- 基于karmx等的数学公式无法完美显示,问题有些严重,所以最终还是换了
其中的一些语义冲突修改倒是在新版本中,好像影响不是很明显,可能更多的是与marked的冲突,但是我们使用的是别的渲染引擎
CDN的设置:可能需要自动添加文件末尾,CDN可以自己去找一找了,把后面的对其就行
在 ~/blog/_config.yml 文件(注意,是 Hexo 博客文件夹根目录中的 /_config.yml 而不是主题目录下的 /themes/next/_config.yml)中增加 MathJax 的支持,并手动设置下面的 src(这一步很重要,使用默认的 src 会导致数学表达式渲染显示失败。这里的关键是 src 中的 ?config=TeX-MML-AM_CHTML 这个字段)
Pandoc
MathJax + PanDoc + it的解决方案,最好部署在自己的服务器上,部署在Github上有一些折磨, Pandoc需要使用CI或者Action去部署,等熟悉了再采用该方法把。
pandoc 需要本机中首先安装 pandoc,各平台参考官方链接进行安装即可。
1 | |
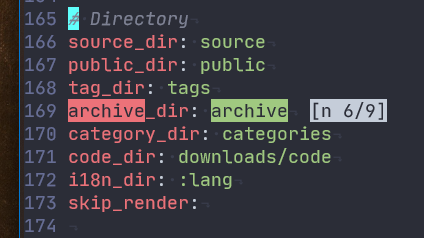
(非正常方式)对于Archive的问题只需要修改一下生成Archive的路径即可,即通过修改config的生成archive和archive的路径

具体的对pandoc的配置可以参考:Link1,对其一些bug的修复则用Link2,但是暂时作为可选项,新版的好像已经没有问题。
目前配置如下(有一些不对的冗余存在):1
2
3
4
5
6
7
8
9
10
11
12
13mathjax:
enable: true
mhchem: false
katex:
enable: false
copy_tex: false
pandoc:
extensions:
- '+hard_line_breaks'
- '+emoji'
- '-implicit_figures'
Prismjs
在Hexo6.0之前还是需要借助插件的,但是根据官方说明,在6.0之后官方已经添加了Prismjs的支持,disable Hightlight,Enable prismjs后,基于preprocess模式
1 | |
在对应的Theme/specific theme/layout/_partial/head.ejs中添加需要的css样式。1
2
3
4
5<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism-themes/1.9.0/prism-lucario.min.css">
...
<\header>
对应的样式可以在github prismjs 中查看,其对应的cdn则按照此链接查询,虽然不懂得javascript,但是我寻思下载到本地也是一样的,按照其他对应的prismjs-hexo-Blog中的处理即可。
1 | |
之后应该就可以正常使用
Password 4 Blog
利用插件对特定的文章进行加密,使得特定的文章的查看需要输入密码。
安装插件:
1 | |
快速使用: 只需要在文章的Meta信息中添加Password字段即可
1 | |
也可进行全局加密设置:参考Password
Domain Setup
腾讯云注册:首先获取一个免费的域名或是去腾讯云/阿里云购买一个域名,(实名制->付钱->审核备案)
DNS Setting
DNS解析:在购买域名的提供商为域名添加解析,以腾讯云为例:
(不推荐)如果想要使用ipv4,ipv6进行dns解析的话可以搜索Github Page的IP,或者
1
ping username.github.io
(推荐)在域名注册控制台 选择对应的域名解析

主机记录:@、www分别注册一次,分别用于https://yourdomain和 https:// www. yourdomain的解析。
记录类型:由于同个网站的CNAME和AAAA会发生冲突,这里建议使用CNAME类型,并在后续的
记录值: 中填写自己的username.github.io
后面有免费的SSL记得勾选,等待审核即可。
Deploy it
Hexo部署:
本地部署和服务启动不需要d(eploy)执行到前面即可在指定的端口查看本地的部署效果了。远程部署实际上就是git Push -f 到远程仓库的指定分支,完成前面github page的设置可以使用hexo -d 进行部署。
1 | |
Github绑定:
在站点的source目录下创建CNAME并添加域名
1 | |
在Github-> Repo -> Settting -> Page —> Custom Domain 中填写域名并保存,等待解析完成后,即可。
Themes Switch
主题之间的切换应该和我预想的一致,下载主题到对应的Theme文件夹,在最外层的_Config中切换,但是由于我们的初始主题Live my LIfe极度依赖默认_config.yml,而非自身目录下的配置文件。故而有以下的几点工作
- Compatibility Check: config setting,plugin version and dependencies conflics
- Dir structure: check the consistency of the dir tree structure
- Find themes u like: latex-support,post-style,archive,tag,Difficulty,Long-Time-Support…
以下这些是一些初步筛选出来的觉得还可以的主题,之后可以切换看看:
- 画廊 Miccall主页为画廊的基本样式,有对应的图库功能,作为图片和效果展示的话可能还不错,post页面和标签等页面较为一般。
- 三钻主题,亮色惊艳,暗色太花,设计难度和修改难度估计较大,Archive为时间轴模式,大爱,可以的话看看怎么将LivemyLife的Archive也变为这种样式。正文的效果以及对应的TOC
- 极简程序员博客,简洁美但是稍微有点太简洁,Archive界面好像崩了
- 闪耀狐,LTS,分类的雷达图,标签的热力图大爱,想办法搞到自己的主题里,功能较为全面和完善,如果想要自定义或者添加一些功能,完全可以参考这个主题。
- Find More 官方主题游廊
当前对各方各面的概念还不是太理解,后面考虑对网页构建的底层,以及其他的相关知识进行进一步的了解,方便自己对网站进行更进一步的自定义。
Public
站点提交,通过将自己的网页提交给搜索引擎,使得自己的文章能够被搜索到,目前暂时先不考虑Public,所以这里先行占位,功能暂时不进行支持。
主要参考Link1,初步计划使用sitemap进行站点提交,由于baidusitemap存在较多冲突考虑先不启用。后续进行继续实验。
Reference
Hexo Build




